Причины, из-за которых сайт теряет клиентов
Нет заказов с контекста, пробуете соц. сети, рассылки, но по-прежнему глухо? И Директ с Adwords запускали, и в соц сетях рекламку крутили, лифты обклеивали, баннеры натягивали, листовки раздавали, пресс-релизы куда-то там отсылали, а продаж кот наплакал. Просто ваш сайт не готов к приёму коммерческого трафика.
В статье разберемся, почему посетители покидают сайт, как обнаружить проблемные места и как сделать, чтобы клиент захотел завершить покупку.
1. Сайт долго загружается
В чем проблема
Когда браузер пользователя отправляет серверу запрос на предоставление содержимого страницы, до получения ответа проходит какое-то время. Приемлемым ожиданием принято считать 1–2 секунды. Далее идет загрузка статических элементов, таких как изображений, стилей, javascript и HTML-файлов. Низкая скорость загрузки сайта (более 5 секунд) может стать причиной потери клиента.

Сайт GlobeKit — сервис для создания анимированных и интерактивных глобусов — попадает в список лучших с точки зрения дизайна. Но надо дождаться, пока он загрузится, у него много тяжелых графических элементов. Для топового сайта это может быть допустимо. А вот для интернет-магазина — нет: клиенты легко уйдут в другой
Как проверить
Для проверки стоит измерить скорость загрузки сайта при помощи инструментов Гугла или специального сервиса. В отчете вы получите замеры скорости и рекомендации, что можно исправить.
Если после принятия мер результата нет, обратитесь к разработчикам. Возможно, проблема в неоптимизированном коде, CMS, медленном хостинге или большом количестве запросов.
Как исправить
Конвертировать картинки в формат webp , воспользоваться плагинами отложенной загрузки изображений, заменить шрифты меньшим размером.
Изменить размеры и формат изображений без потери качества можно с помощью онлайн-сервиса.

Отчет о скорости загрузки нашего сайта. Мы в основном не используем webp формат, но сжатие всегда необходимо
2. Сайт плохо адаптирован под мобильные устройства
Выход в интернет с мобильных устройств стал таким же естественным, как и посещение сайтов с десктопа, поэтому к адаптированности страниц для просмотра с телефонов и планшетов уделяется всё больше внимания.
В чем проблема
Сайт на десктопе значительно отличается от его версии для планшета или телефона из-за разного разрешения экранов. И если сайтом не комфортно пользоваться на мобильных девайсах, его можно считать не современным, и вряд ли он принесёт ожидаемых результатов.
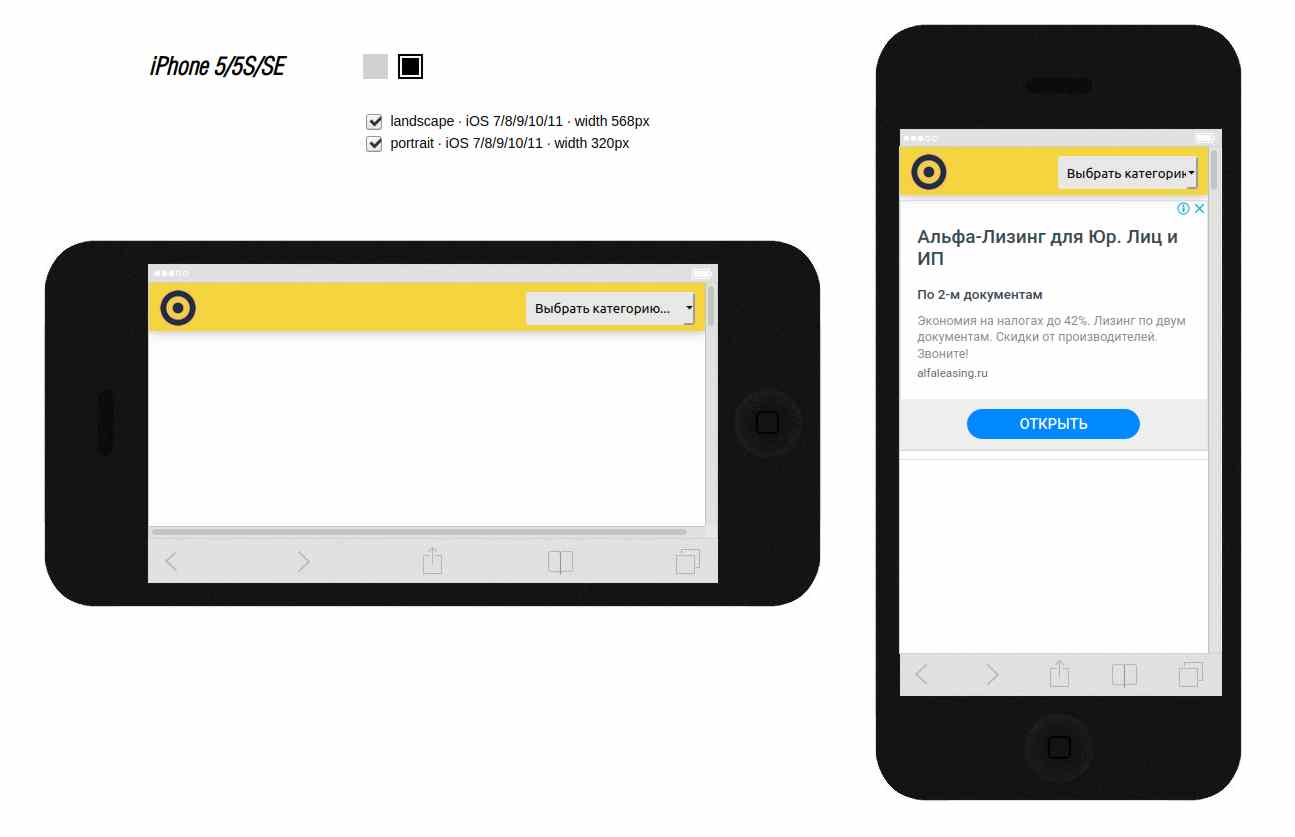
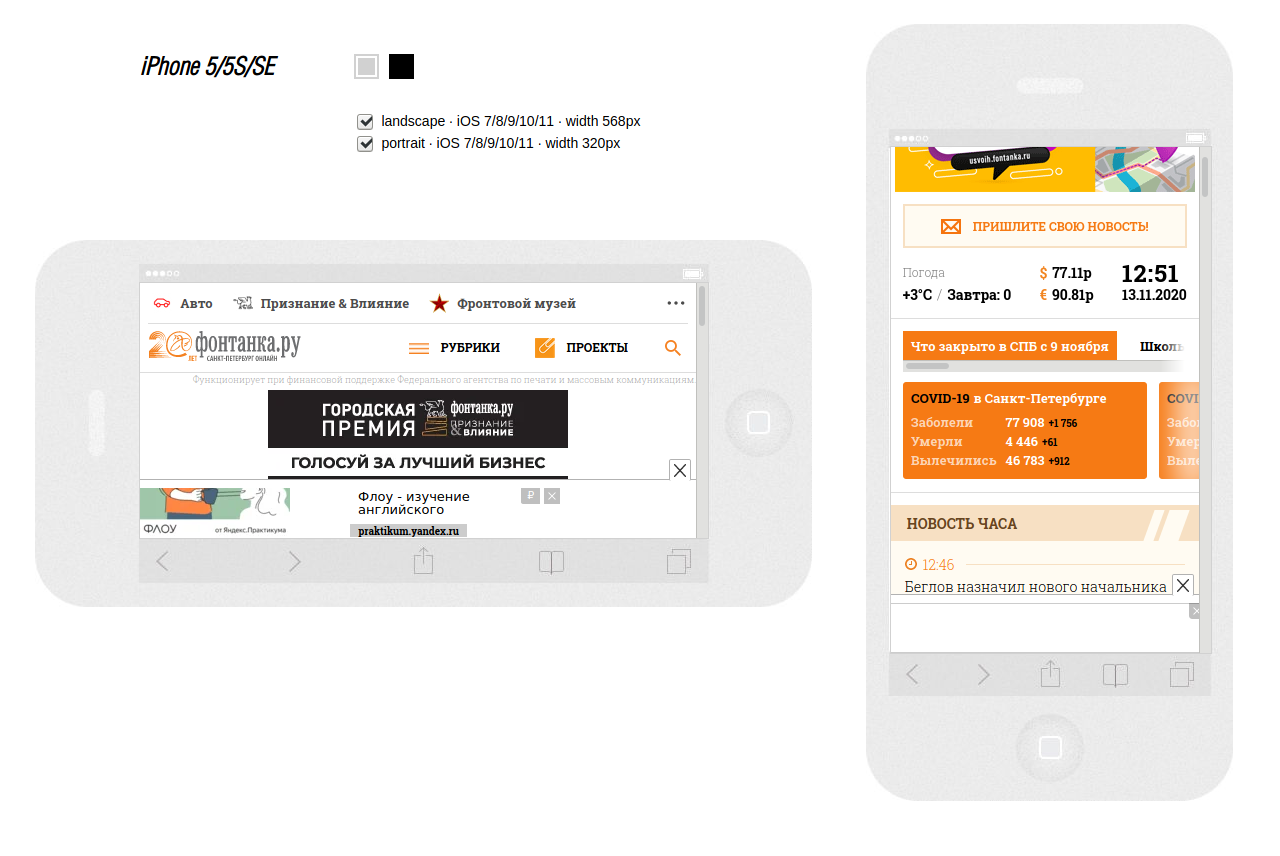
Сайт по продаже холодильников. Клиент, которому нужен холодильник, увидит в мобильной версии пустую страницу и постороннюю рекламу. Чтобы найти контент, придется скроллить вниз
Как проверить
Проверить, как ваш сайт отображается на мобильных устройствах можно в инструментах тестирования Google или Яндекса.
Протестируйте, какие блоки читать удобно, а какие нет. Не нарушена ли логика чтения: идут ли элементы в том же порядке, как на десктопе. Какие элементы отображаются частично.
Как исправить
Адаптировать сайт можно двумя способами:
- при помощи ключевых CSS медиа-запросов;
- разработать отдельный шаблон для мобильных устройств. Такой вариант более сложнее, т.к. требует знаний php.
Нужно не забывать также о фирменном стиле и логике сайт, которые должны повторяться, как в мобильной версии, так и на десктопе.
Сервисы по анализу адаптивности позволяют выбрать модель устройства и размер экрана. С помощью полосы прокрутки можно посмотреть, как выглядят все элементы страницы
3. Нарушена логика сайта
В чем проблема
Иногда клиент уходит, если не понимает, что делать дальше. Например, он пришел на сайт через рекламу товара в поисковой системе, а попал на страницу о компании и ее новостях. Когда товар нужно искать в других разделах без подсказки, это нервирует.
Как проверить
Поставить себя на место клиента и пройти путь от точки входа на сайт до страницы целевого действия. Есть ли четкие указания, что делать, как заказать, где смотреть адреса доставки? Какие препятствия возникают на каждом этапе?
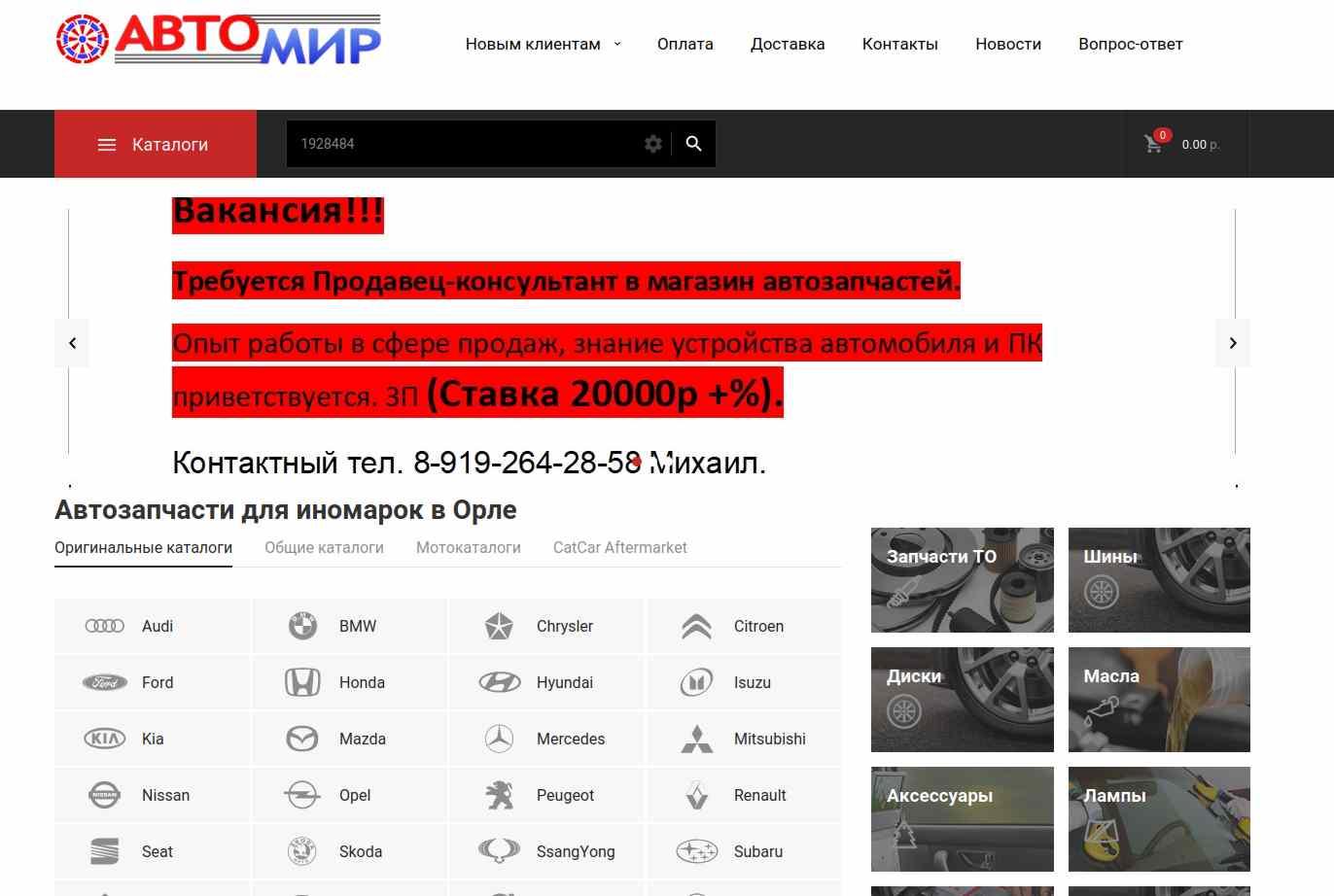
Пример неудачного расположения элементов на странице. На сайте по продаже запчастей центральное место занимает баннер с вакансией продавца. А строку для поиска необходимых деталей нужно искать над баннером, она почти незаметна
Как исправить
Каждому шагу добавить инструкцию и приглашение к действию — кнопку или подсказку. Например, расположить строку поиска, сортировку и фильтры в поле зрения клиента, чтобы помочь найти конкретный товар. Убрать элементы, которые мешают изучать содержимое страницы.
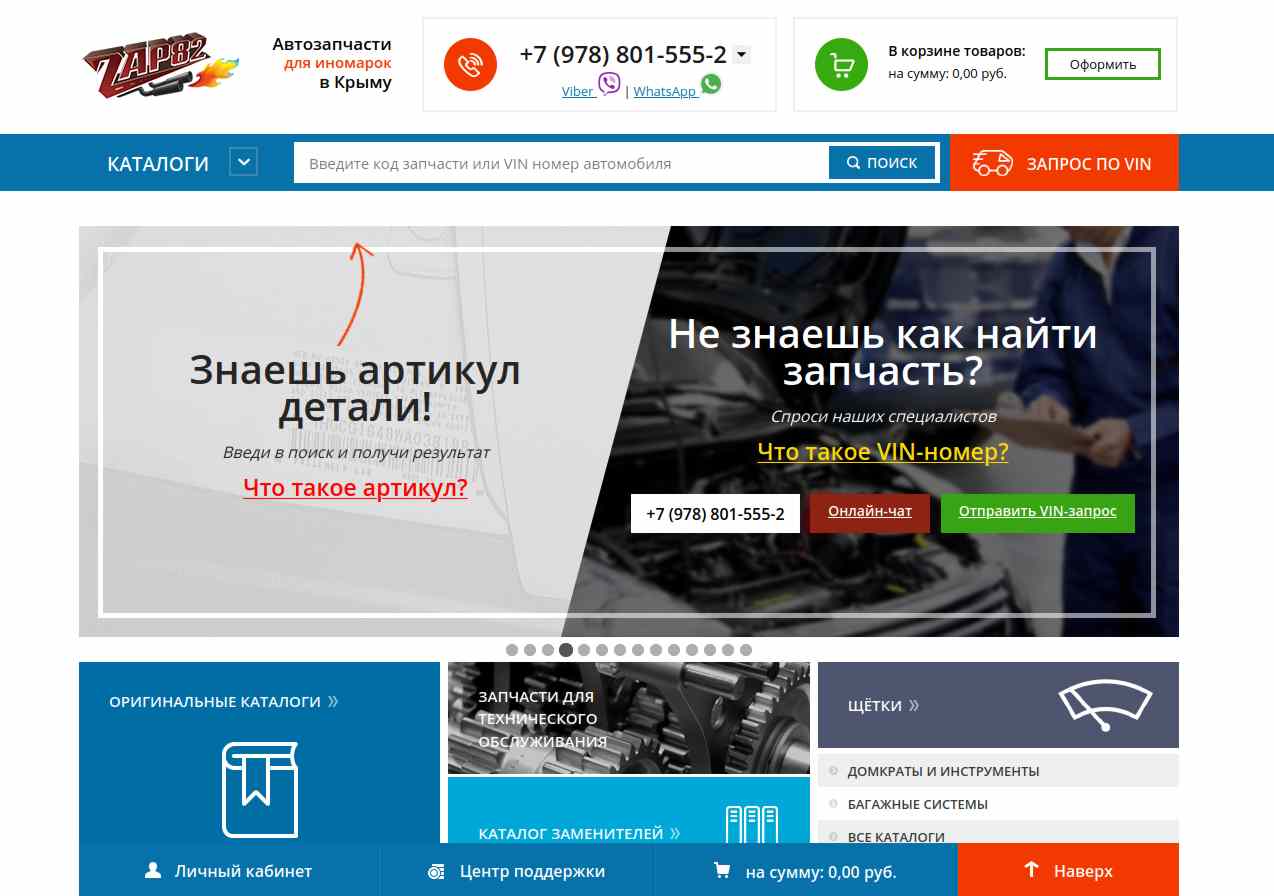
Другой пример сайта по продаже запчастей. Есть грамматические ошибки в текстах, но разделы структурированы верно. Вся информация по делу: посетителю предлагают помощь в поиске товара, показывают разные способы связи с менеджерами
Пользователю с первых секунд должно быть понятно, на каком ресурсе он находится и что сайт релевантен его потребности.
Для этого важно указать специфику деятельности компании в виде краткого описания в шапке сайта, рядом с логотипом или в баннере. Здесь же — способы связи с компанией: номер телефона, режим работы, форму обратной связи.
Также при проектировании ресурса нужно учитывать опыт пользователя и не переусердствовать с креативом. К примеру, логотип должен располагаться слева, а контакты и корзина — справа, а не наоборот. Иначе это приведет к недопониманию логики навигации по ресурсу.
4. От клиента слишком много требуется
В чем проблема
Бывает, что сайт требует регистрации с подтверждением через электронную почту, и письмо не приходит моментально. Или покупатель выбрал товары и взял паузу, а корзина опустела и нужно снова собирать заказ.
Клиента может раздражать, если:
- в форме заказа нет функции автозаполнения — например, для адреса или даты;
- для выполнения простых действий нужно зарегистрироваться, авторизироваться или вспомнить пароль;
- сайт не помнит последних действий посетителя — например, при закрытии страницы;
- для заказа требуется сделать расчет, провести измерение или разобраться в техническом описании;
- формы для заполнения требуют лишние данные или не объясняют, зачем они нужны.
Такие мелочи вызывают досаду, клиент теряет интерес к покупкам.
Как проверить
Исследовать, какие действия требуют от клиента времени или дополнительных расчетов. Заставляют ли его пройти авторизацию на сайте, чтобы задать вопрос поддержке? Приходится ли ему переводить дюймы в метры, а рубли — в доллары?
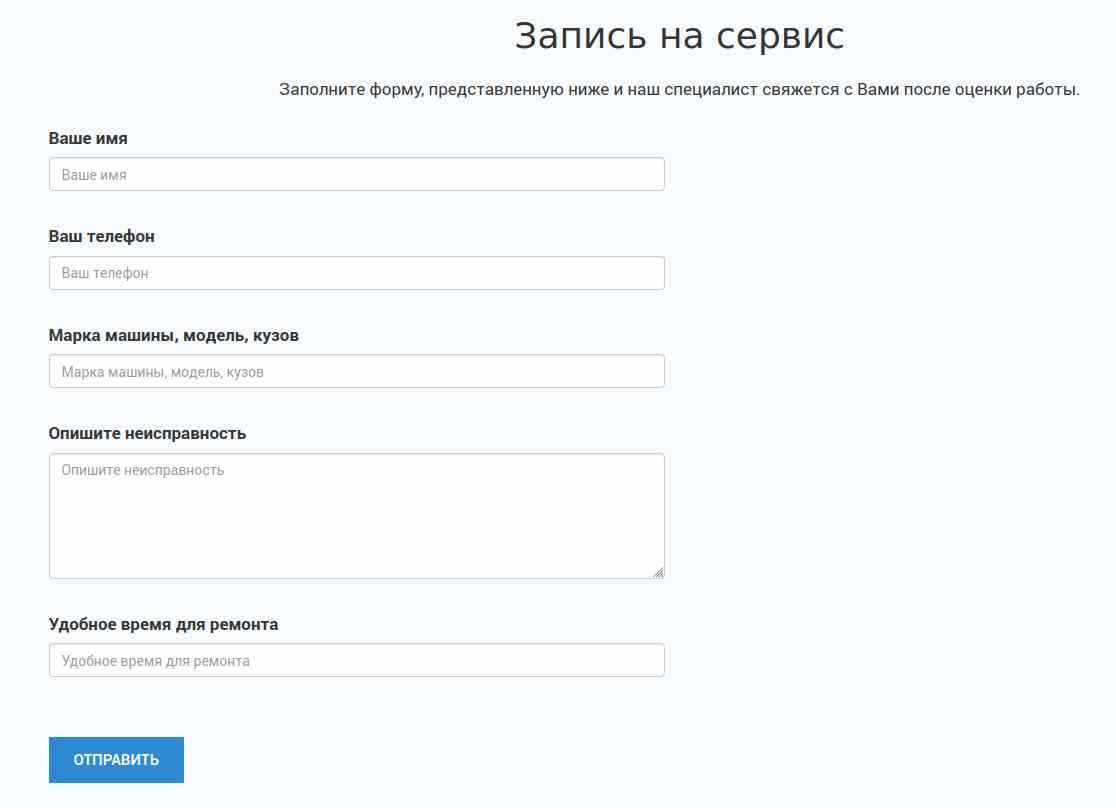
Форма записи слишком подробная: клиенту требуется заполнить все поля и описать неисправность, даже если он не разбирается в автомобилях. Все эти вопросы быстрее обсудить по телефону
Как исправить
Убрать лишние препятствия для ввода и получения информации. Разрешить заказы без регистрации. Уменьшить количество строк в форме. Настроить автозаполнение, чтобы не приходилось несколько раз вводить данные.
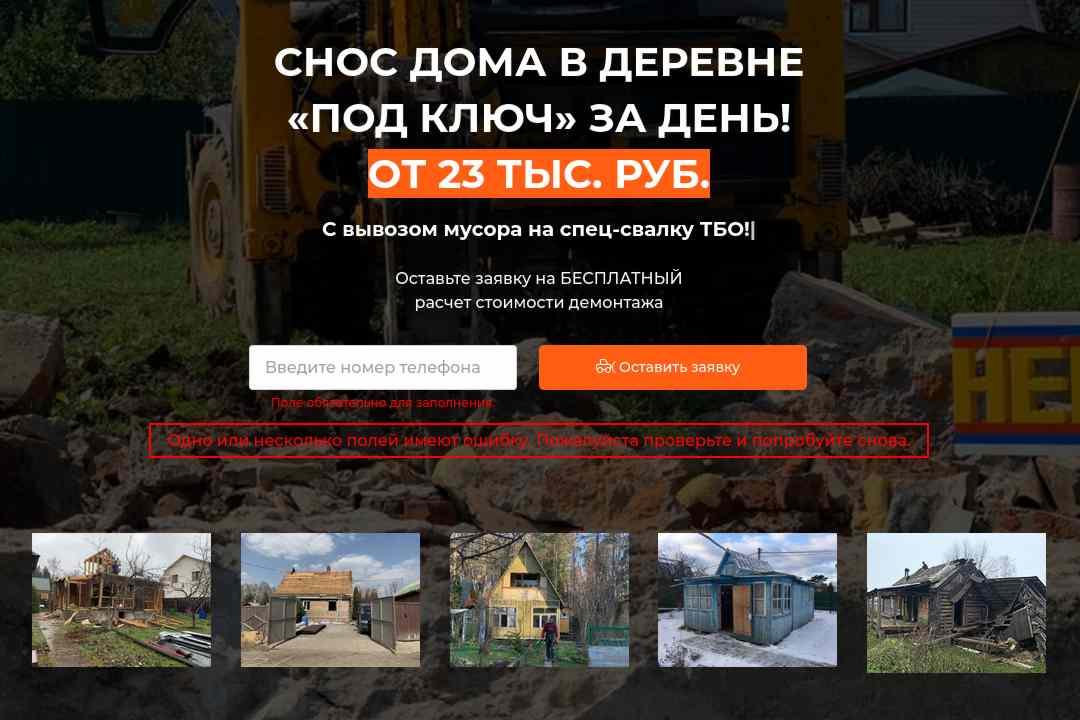
Еще пример: форма заявки с одной строкой. Если посетитель допустил ошибку, появляется сообщение. При этом кажется, что есть еще поля с ошибкой. Лучше выделить некорректно заполненное поле, даже если оно одно. В сообщении об ошибке указать, что именно пользователь ввел неправильно и как это исправить
5. Дизайн ради дизайна
В чем проблема
В погоне за презентабельностью и уникальным дизайном владельцы сайта забывают о практичности. Легко перегрузить страницу декоративными элементами: плашками, рамками, иконками.
Изображения с фотостоков не рассказывают о товаре и не помогают пользователю. На странице мелкий шрифт, текст неудобно читать. Ссылка не меняет цвет после нажатия, и становится трудно отследить свои перемещения.
Этот сайт по аренде авто и мотоциклов — пример вычурного дизайна. Много гифок, видео, счетчиков, кислотные цвета. Сложно понять, что тут нужно сделать
Как проверить
Оценить цветовую гамму, контрастность, соотношение элементов, шрифты, кнопки. Все, что отвлекает от целевого действия, работает против компании.
Не нужно ли приглядываться, чтобы прочитать надпись на кнопке? Понятно ли, на какой странице находится посетитель? Не мешают ли декоративные элементы изучать содержимое?
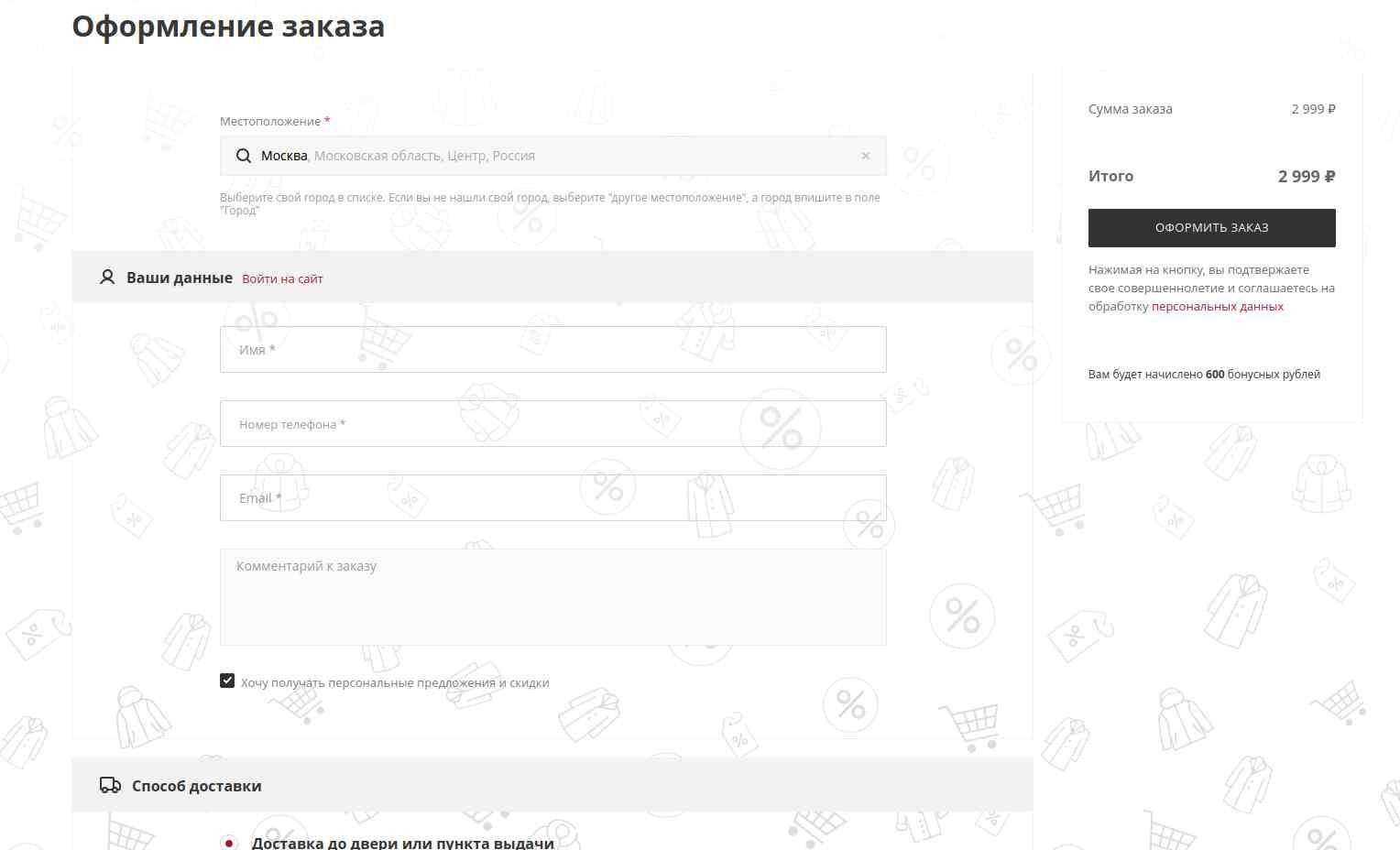
Летающая одежда на фоне затмевает мелкий бледный шрифт формы. Когда клиент размещает заказ или проводит оплату, его ничто не должно отвлекать
Как исправить
Убрать лишнее, добавить функционал.
Фон может быть нейтральным или темным, а кнопки, ссылки и надписи — всегда яркими и хорошо заметными. Размер кнопки или область ссылки на экране должны быть такими, чтобы кликнуть на них, не целясь. Лучше показать одно крупное фото, чем несколько мелких в одном ряду.
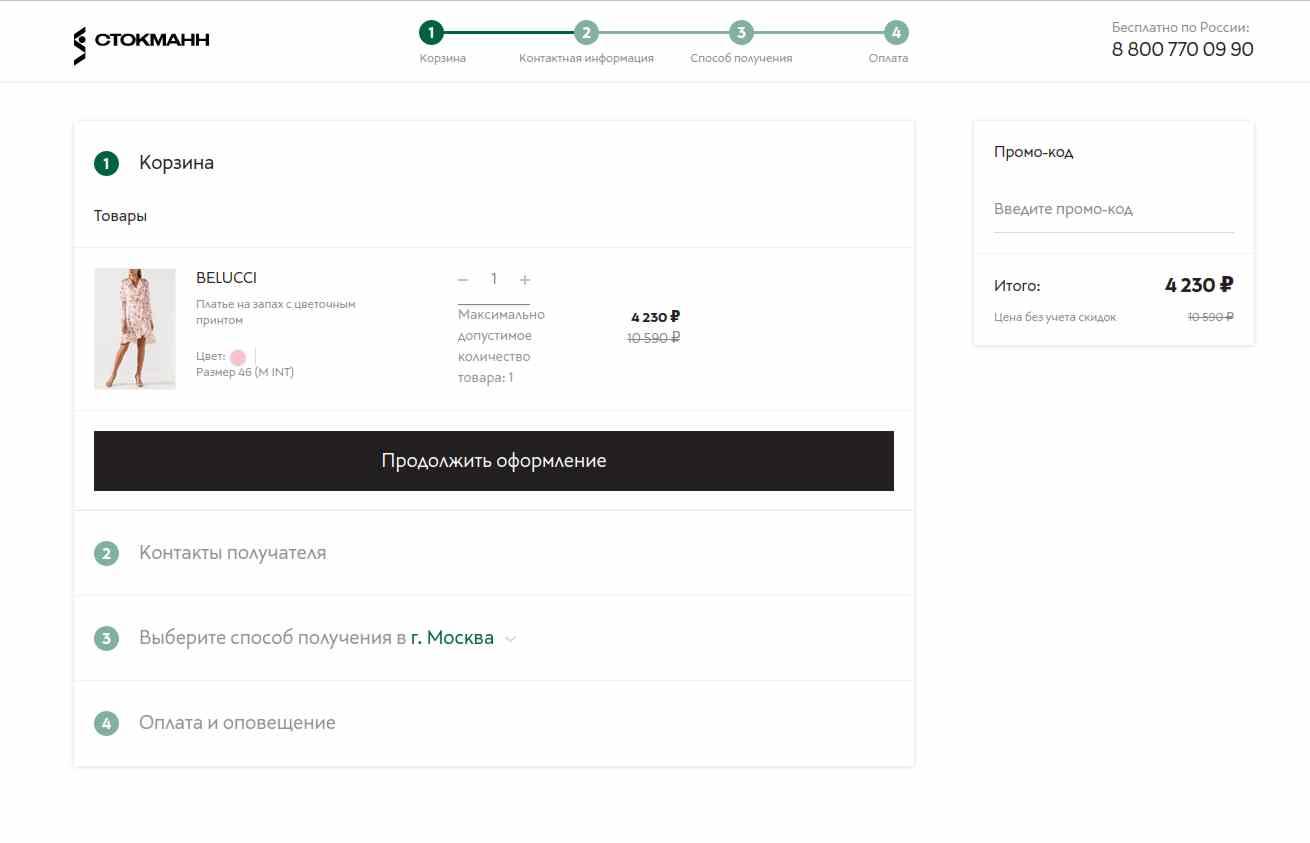
Пример простой формы заказа: от покупки ничего не отвлекает. Сверху вместо меню — виджет, который показывает, что нужно сделать, чтобы закончить оформление. На бледном фоне выделяется сумма покупки и кнопка «Продолжить оформление» — так клиент понимает, чего от него ждут
6. Сайт про компанию, а не про клиента
В чем проблема
Часто посетителю трудно принять решение или выбрать незнакомый товар — ему нужен совет опытного знакомого или консультация сотрудника магазина.
Это справедливо и для сайта: важно не просто продать, а помочь клиенту разрешить сомнения. Такая помощь — это отзывы и истории покупателей. Если нет видео, фотографий, рассказов клиентов, посетителю трудно понять, решит ли он здесь свою проблему.
Шаблонный дизайн, рекламные заголовки и снимки с фотостока — такой сайт ничего не говорит о компании. Клиент может не понять, чем эта стоматология отличается от других
Как проверить
Разобраться, где у клиента возникают трудности и сомнения. Записать, о чем посетители спрашивают продавцов-консультантов. Почитать профильные форумы и понять, что интересует потребителей. Проверить, отвечает ли сайт на эти вопросы и могут ли клиенты легко найти эту информацию.
Посмотреть на фото- и видеоматериалы и оценить, дают ли они представление о продукте или услуге или выполняют декоративную функцию. Например, иногда снимки моделей выдают за фото реальных сотрудников или ставят рекламный ролик о товаре вместо реального отзыва с распаковкой.
Как исправить
Показать, как компания решает проблемы клиентов. Рассказать, в каких случаях к ней обращаются, показать сценарии использования, реальные истории. Например, языковой школе нужно рассказывать истории выпускников: их успехи и советы мотивируют записываться на обучение.
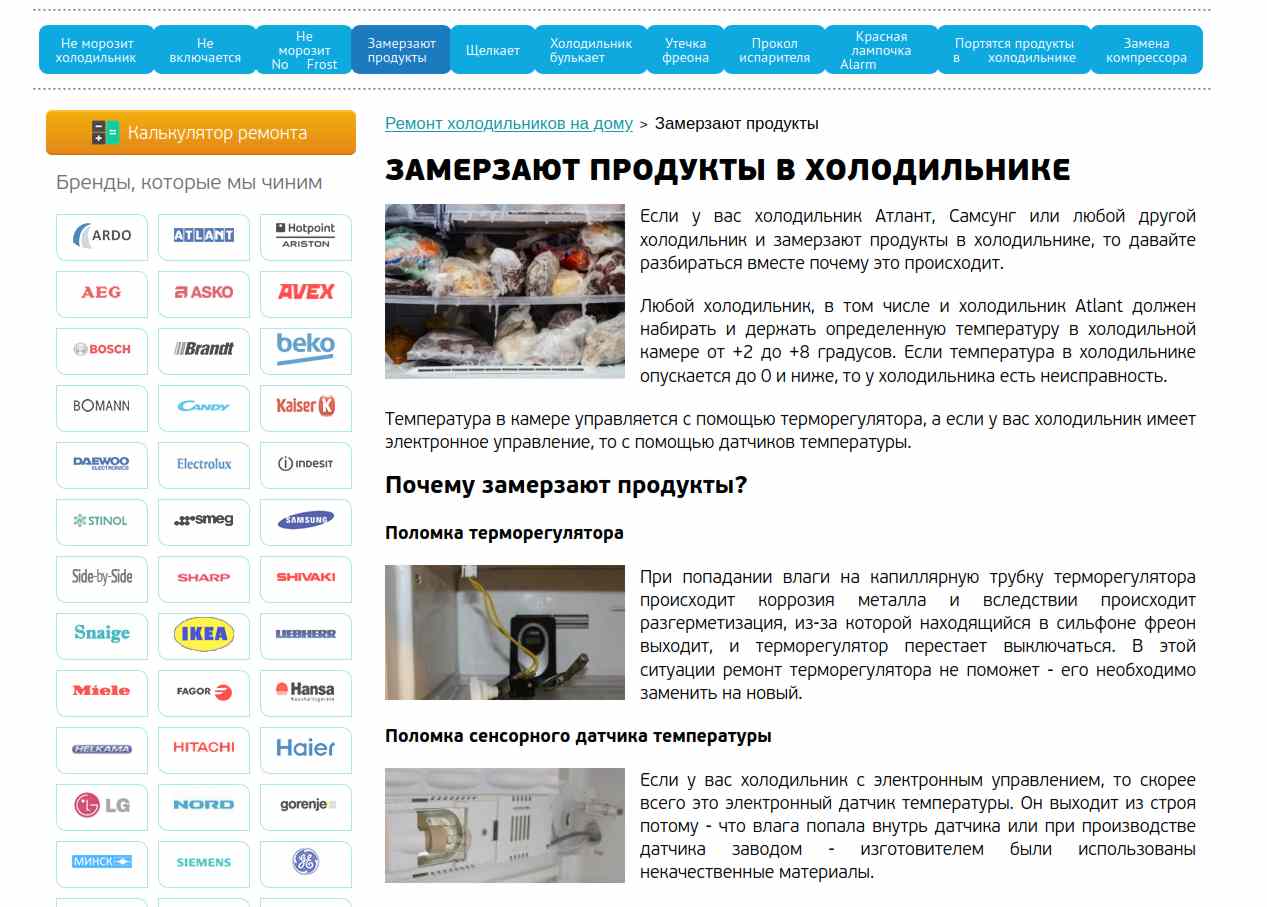
Подборка полезных статей на сайте компании по ремонту холодильников. Клиент выбирает проблему и получает информацию о причинах неисправности. На этой же странице он может рассчитать стоимость ремонта с помощью калькулятора
Можно создать корпоративный блог или страницы в соцсетях, чтобы публиковать экспертные обзоры и ответы на вопросы. Клиент увидит, что фирма не старается продать, а скорее помогает, учит или развлекает. Это и вызывает доверие.
Пишите полезные статьи и посты — те, что отражают проблемы читателей. Если вы продаете материал для крыши, расскажите о том, как выбрать керамическую черепицу с ограниченным бюджетом; как выбрать кровлю для летних домиков; как выбрать черепицу из эко-материала и так далее.
7. Контент плохо структурирован
В чем проблема
В интернете слишком много контента. Пользователь не готов тратить много времени, чтобы вникать в содержимое сайта. За секунды человек решает, будет он читать страницу или уйдет.
Посетителей отпугивают монотонные тексты, написанные мелким шрифтом. Чтобы разобраться, приходится тратить время. Когда читателю трудно найти информацию, он уходит на более простой и понятный сайт.
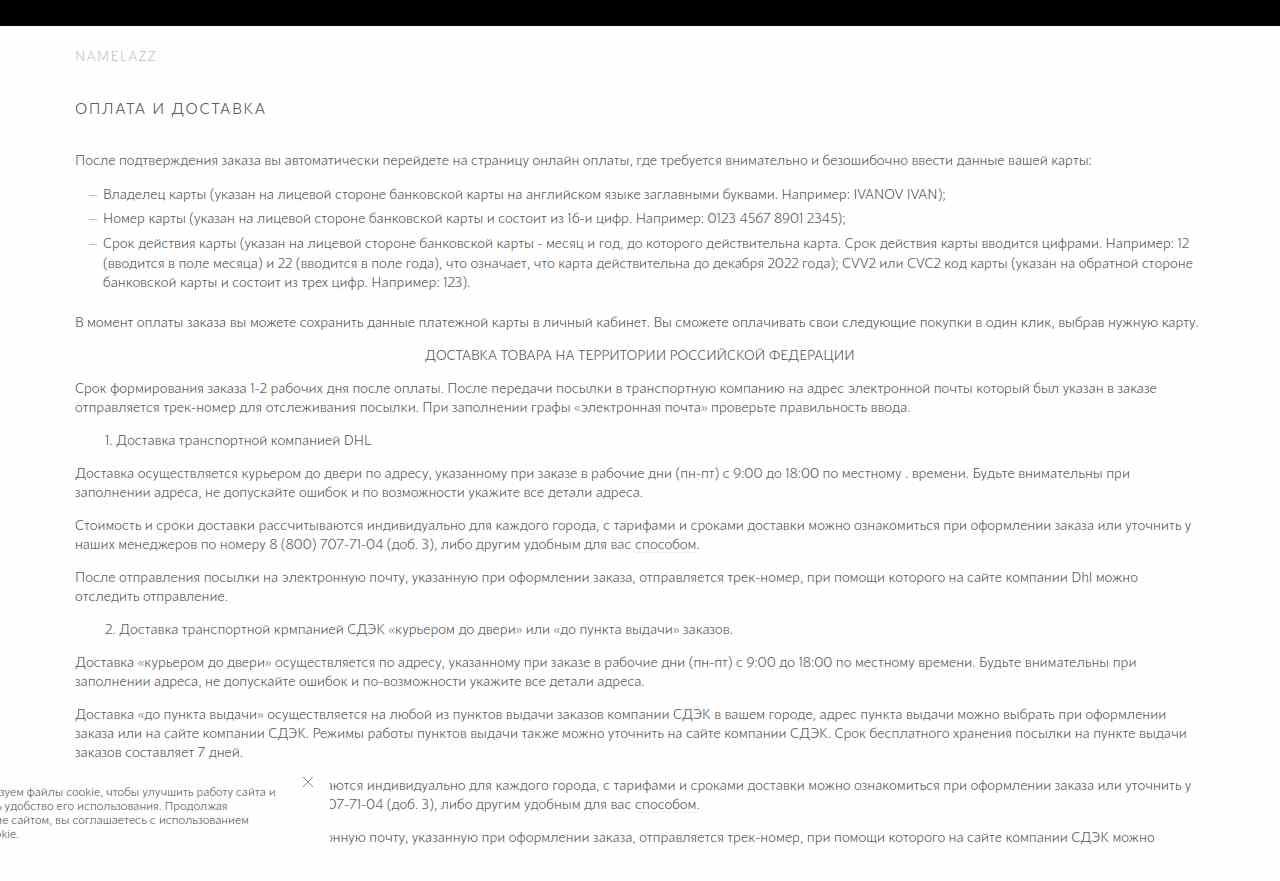
Монохромный сайт компании. На этой странице рассказано про важные для клиента детали оплаты и доставки, но их сложно найти в полотне текста
Как проверить
Искать сложные и длинные описания, замечать монотонное повествование без четкой структуры, подзаголовков и иллюстраций.
Просмотреть тексты о товарах и услугах. Можно ли понять, о чем речь, не вчитываясь в детали?
Можно ли сориентироваться на сайте по заголовкам, меткам и картинкам? Или для выполнения целевого действия нужно внимательно читать текст?
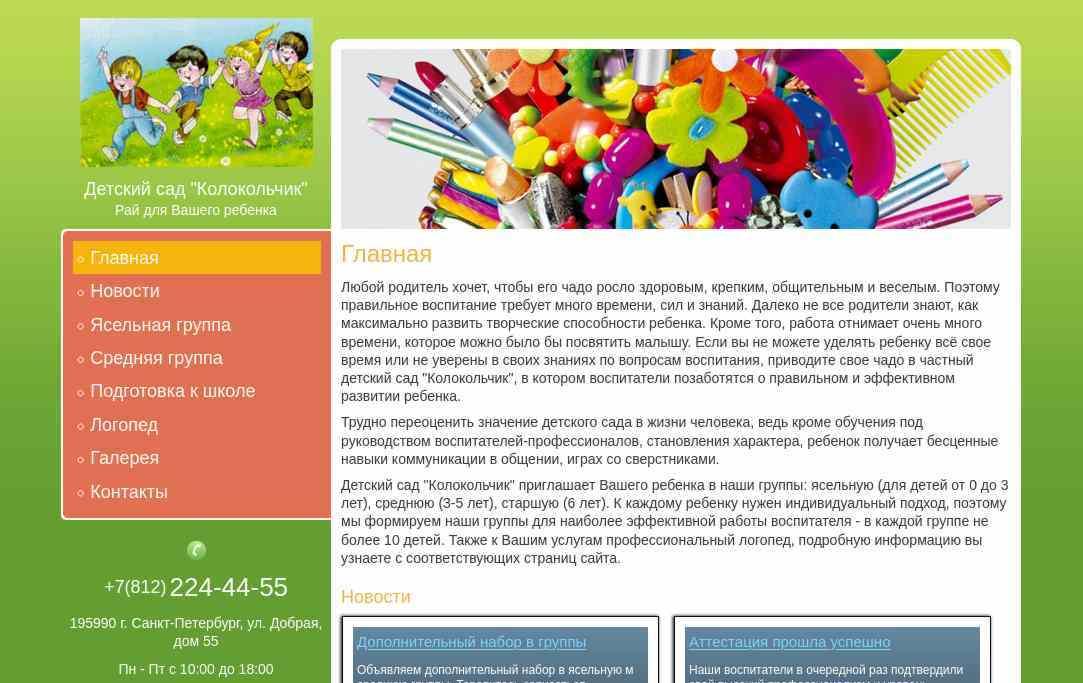
Стереотипная иллюстрация и широкое полотно текста, которые трудно читать. Лучше добавить фото детей в интерьерах детского сада, а текст разместить в виде узкой колонки. Последний абзац лучше превратить в список или таблицу
Как исправить
У страницы должна быть структура: блоки текста, заголовки, подходящие иллюстрации. Привлекают внимание контрастные элементы: картинки, врезки, цитаты. Если информация в них заинтересовала, посетитель станет внимательно читать текст.
Понятная структура помогает преподнести сложную информацию. Если в тексте много чисел или дат, их проще воспринимать в таблице или списке. А номера телефонов, адреса, время работы лучше выделить цветом или фоном, чтобы было легче их найти.
Если у компании нет редактора, можно создать структуру страницы с помощью простых шагов:
- Разбить текст на абзацы.
- Добавить заголовки и подзаголовки.
- Длинные перечисления оформить в виде списков. Хорошо, если в тексте получится сделать нумерованные и ненумерованные списки.
- Вставить изображения или видео там, где лучше увидеть товар, чем прочитать его описание.
- Рассказать о числах в таблице или инфографике.
- К таблицам, изображениям и видео добавить полезные подписи. В них можно перенести часть текста.
- Важные мысли и цитаты выделить цветом, шрифтом или особой версткой.
Пример хорошей структуры статьи из блога Банка Siab. Цитата, таблица, заголовки и подзаголовки помогают ориентироваться в статье. С помощью цвета расставляются акценты
8. Отвлекающие элементы на сайте
В чем проблема
Чем ближе клиент к совершению покупки, тем меньше отвлекающих вещей должно попадать в его поле зрения. Это справедливо и для сайта — все, что мешает совершению целевого действия, нужно убрать.
Всплывающие окна и мигающие баннеры выглядят навязчиво. Бегущие строки отвлекают от просмотра. Галереи, которые меняют изображения, уводят от запланированного действия. Когда изображение «убегает», хочется его остановить, и посетитель начинает тыкать в стрелки или точки внизу экрана.
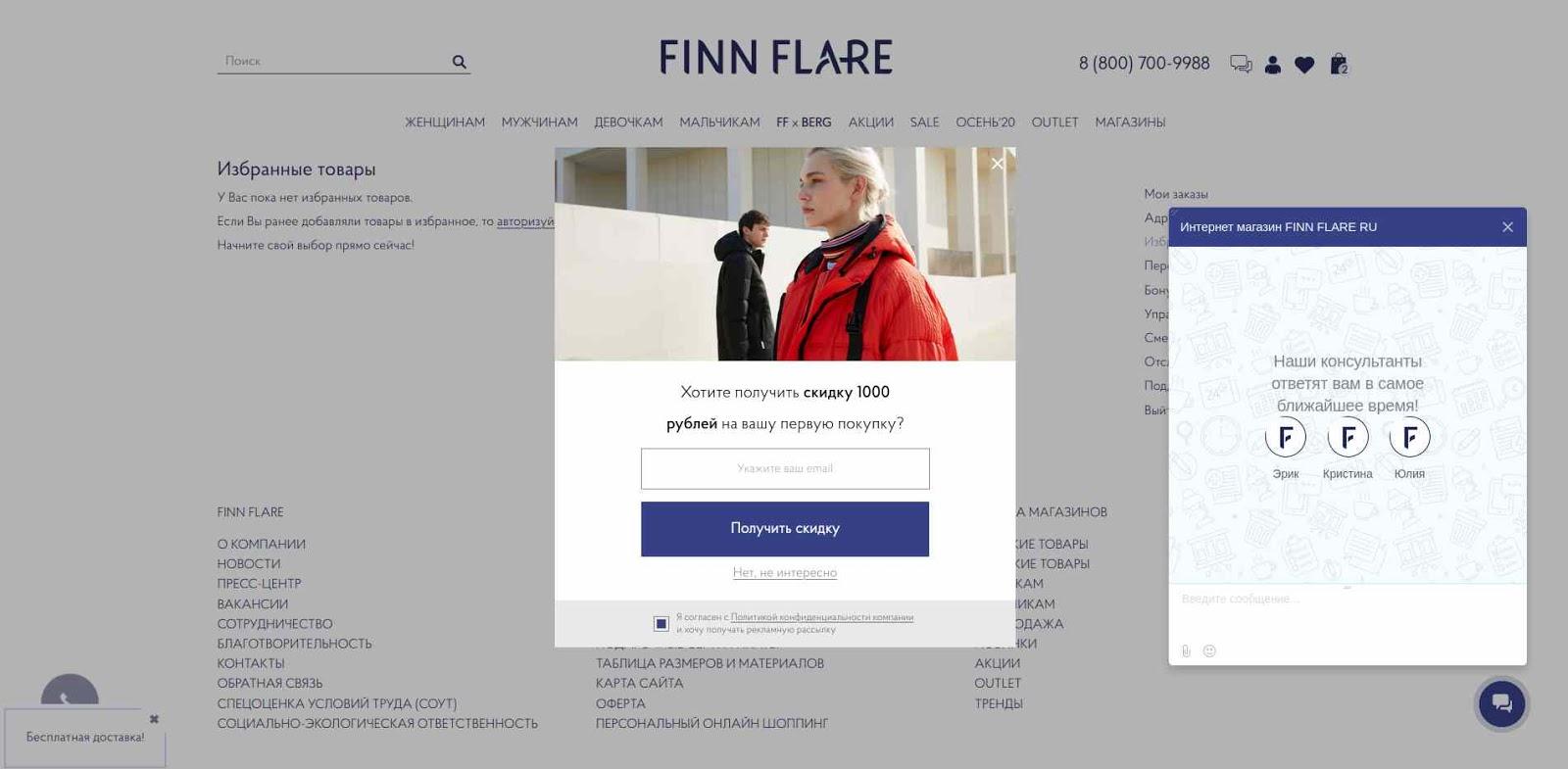
Экран интернет-магазина, на котором одновременно появилось три окна: помощь, скидка и доставка. Вместо того чтобы сделать покупку, покупатель вынужден закрывать навязчивые баннеры или переходить за скидкой
Как проверить
Отодвинуться от экрана и посмотреть, где размещена важная информация сайта. Хочется отвести взгляд на мигающую иконку помощника или «вон ту веселую гифку»? Скорее всего, так же отреагирует и посетитель.
Как исправить
Убрать всплывающие окна, неуместные ссылки, отвлекающие разделы. Особенно убрать все лишнее на важных этапах, например при вводе карты оплаты.
Если без напоминающего окна все-таки не обойтись, пусть оно приносит клиенту хорошие новости или скидку.
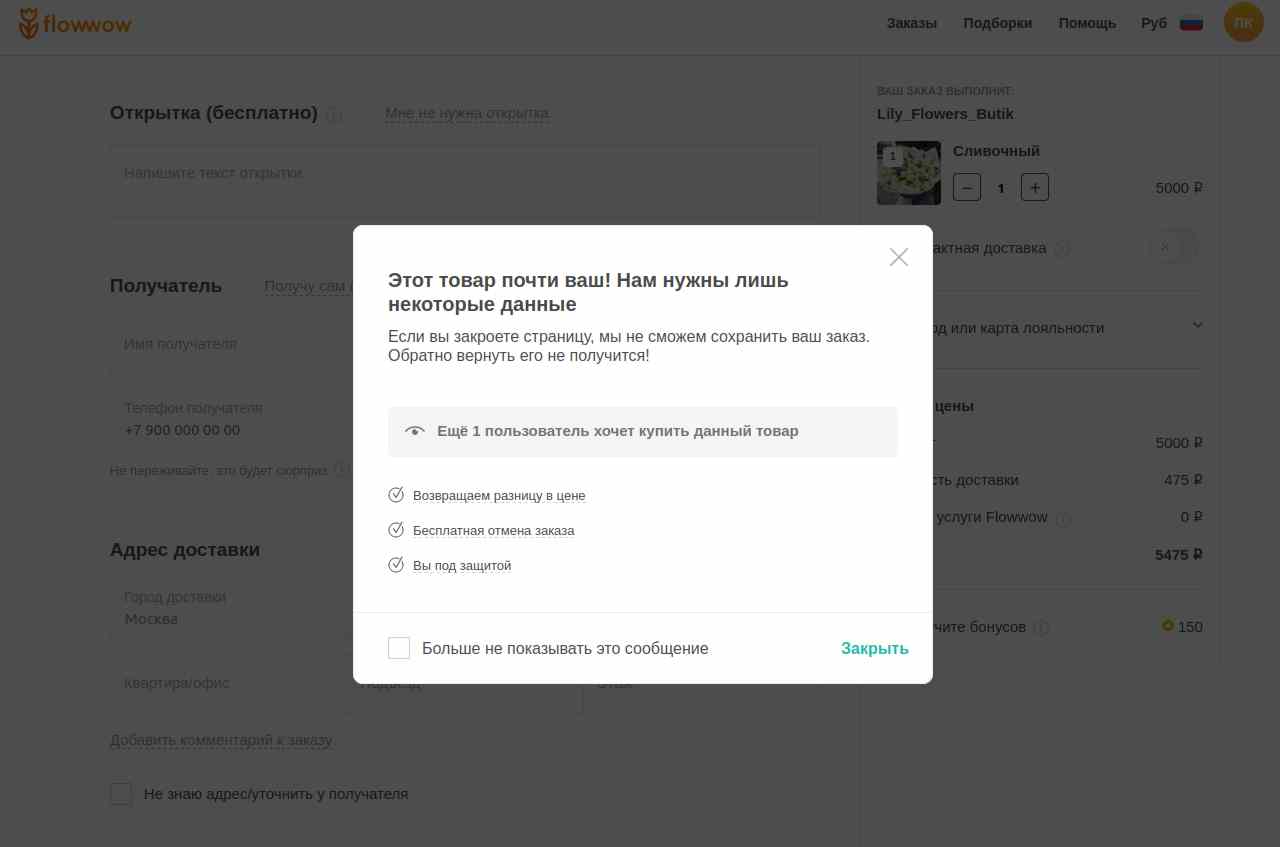
Напомнить клиенту, что он не завершил заказ, — нормально. На сайте по продаже букетов такое окно выскакивает, если клиент пытается закрыть страницу. Здесь же перечислены бонусы: возврат разницы в стоимости, бесплатная отмена заказа и т. д.
9. Не хватает инструкций
В чем проблема
Клиенту бывает сложно впервые заказать курьерскую доставку, оплатить через новую платежную систему, разобраться в накладной. Пользователь может в чем-то ошибиться: выбрать не свой размер, запутаться в способах доставки или просто не поставить галочку в нужном месте.
Если на сайте нет подсказок или нельзя сделать звонок в поддержку, клиент будет разочарован. Он не получит желаемое, да еще и почувствует себя глупо.
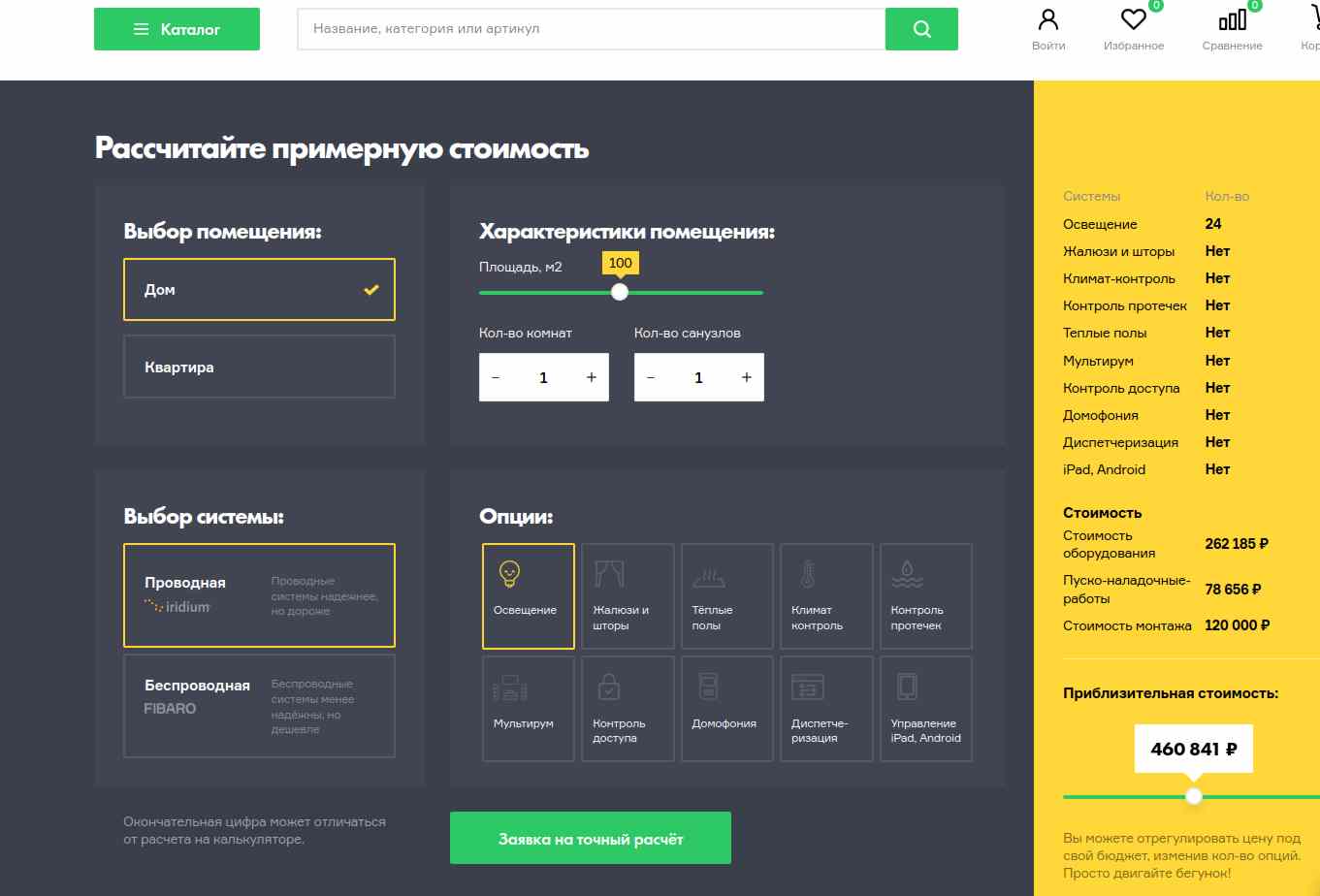
Сайт продает технологии «умного дома». На главной странице сразу предлагают выбрать характеристики: проводная или беспроводная система, диспетчеризация, мультирум. Клиент, который пришел на сайт впервые, может еще не разбираться в таких тонкостях
Как проверить
Протестировать все нововведения на сайте с помощью неопытных пользователей. Узнать, понимают ли они, чего от них хочет «это окно», как задать вопрос или позвонить консультанту. Если есть подсказки, как клиент их найдет?
Как исправить
Объяснить сложные процессы и явления простым языком. Добавить подсказки и инструкции. Разместить на видных местах иконки голосовых помощников. Дать возможность заказать обратный звонок и перезванивать без задержки.
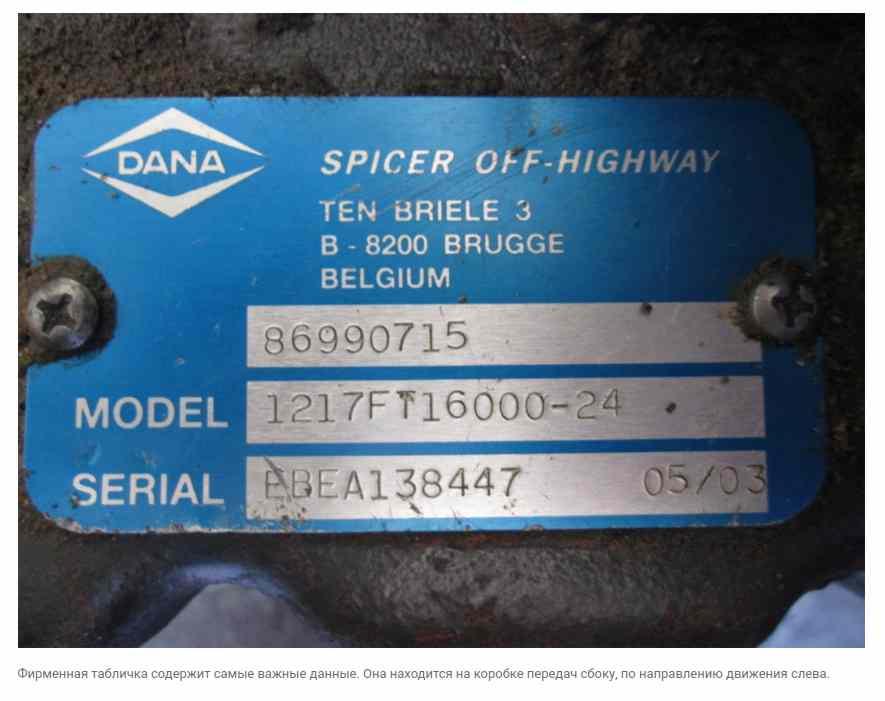
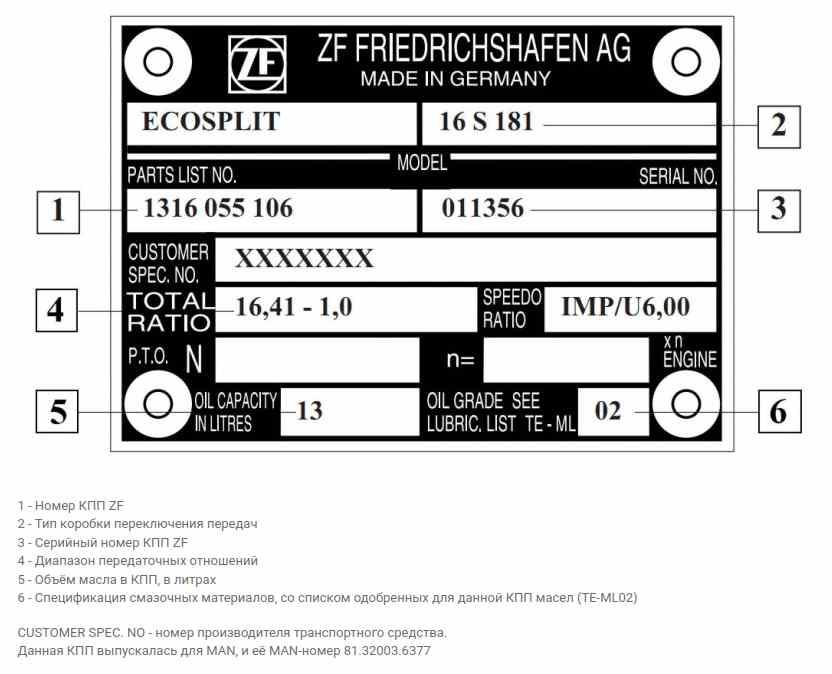
Компания по продаже спецтехники помогает клиентам подобрать запчасти. Они выложили на сайт простую инструкцию, как не ошибиться с выбором моста для грузовика

Такая схема с выносными линиями облегчает заказ, и клиенту приятно, что ему помогли разобраться в обозначениях
10. Не работает аналитика
В чем проблема
Если нет инструментов для отслеживания поведения пользователей на сайте, приходится гадать, почему снизился трафик. Невозможно управлять рекламным бюджетом, не зная источников конверсии. А если не проанализировать карту кликов, будет непонятно, что отвлекает от покупки.
Как проверить
Разобраться, есть ли в компании система мониторинга поведения клиентов и как она устроена. Если вы разместили новый контент или ссылку, как вы будете тестировать эти нововведения? Где хранится и как используется статистика по кликам, ссылкам, скроллингу и другие инструменты маркетологов?
Как исправить
Выделить ресурсы на маркетинговые инструменты. Использовать доступные способы отслеживания конверсии: аналитику поисковых систем, например Яндекс.Метрику и Гугл. Можно изучать поведение клиентов с помощью онлайн-сервисов или нанять онлайн-маркетолога.
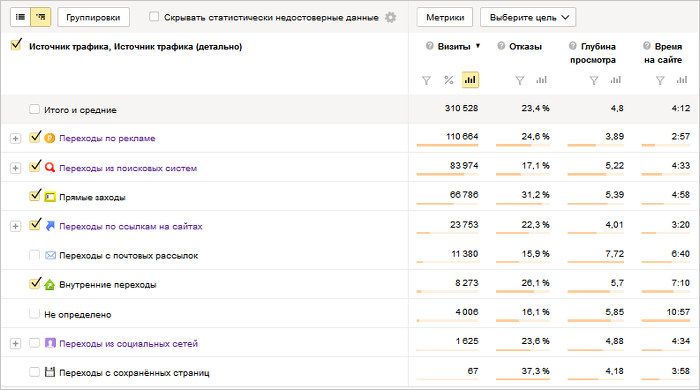
Этот отчет показывает, откуда идет трафик и как ведут себя на сайте клиенты из разных источников.
Спустя полгода после запуска сайта желательно провести анализ, опираясь на статистику ресурса. С первого дня запуска подключите к сайту учет статистики и настройте цели, чтобы при анализе смотреть не только на дизайн (нравится или не нравится), а понимать реальное поведение пользователей.
По анализу на основе собранных данных будет видно, на что пользователи обращают внимание, а что пропускают. Нужно будет разобраться в причинах. Возможно, надо сменить УТП, а иногда достаточно заменить изображение.
У нас есть статья, в которой мы разбирали, как оценить эффективность интернет-магазина. Читайте в ней подробнее о том, какие бывают показатели и что по ним можно понять.
В заключении
Я перечислил основные причины, которые негативно влияют на поведение посетителей сайта. Но конечно, могут быть и другие проблемы, такие как неправильное ценообразование и качество самого продукта. Иногда нужно ставить под сомнение правильность собственных решений. Посмотреть на свой сайт не с точки зрения красивости, а с точки зрения потребностей клиентов.
Если вы нанимаете человека, который отвечает всем клиентам по телефону, то стоит быть выборочным. Если вы сами отвечаете на звонки, то, на мойвзгляд, изначально быть подготовленным, стоит читать, изучать, эксперементируйте как надо вести диалог. Все мы всегда учимся и нет ничего зазорного научиться у других
И если у вас,что то не получается, обращаться в наш диджитал полного цикла.